Table of Contents
We live in a fast-paced world, where even graphic design is adapting to the environment in which it is used; design is optimised and specialised, and text is reactive, adapting automatically to our devices. Our visual language has never been so flexible and responsive. So what if typefaces could adapt too?
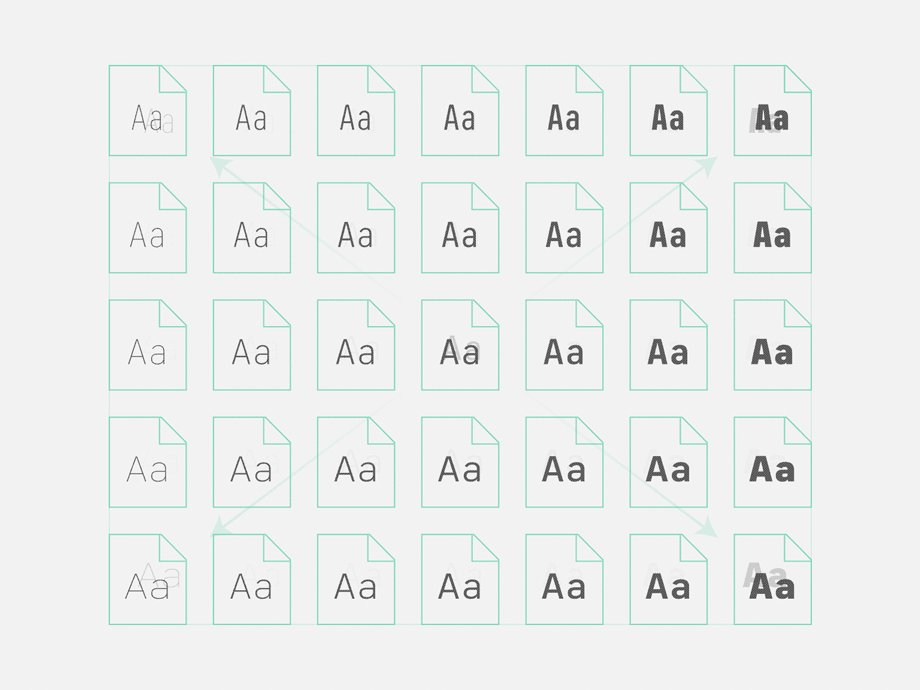
We looked at variable fonts back in 2018, when we analysed the interesting topics that arose from the TYPO festival 2018 and explored the topic of generative typography. A variable font is basically a single file that contains many different styles, generated according to various axes (which, as we will see below, usually involve the font’s weight, width and pitch). Combining various axes can generate an enormous number of different fonts.
Variable fonts: what are they, and why are they increasing in popularity?
Although the concept has been doing the rounds for several years (if not decades), this new approach to type design has only recently become a realistic possibility (in part due to technological progress). Back in 2016, Apple, Adobe, Microsoft, Google and some independent type foundries jointly announced that Font Variations (the variable characteristics) were being added to OpenType, the standard format for digital fonts. So what has changed four-and-a-bit years on? It seems that variable fonts have gone from revolutionary to being the new normal.

Technology and standards
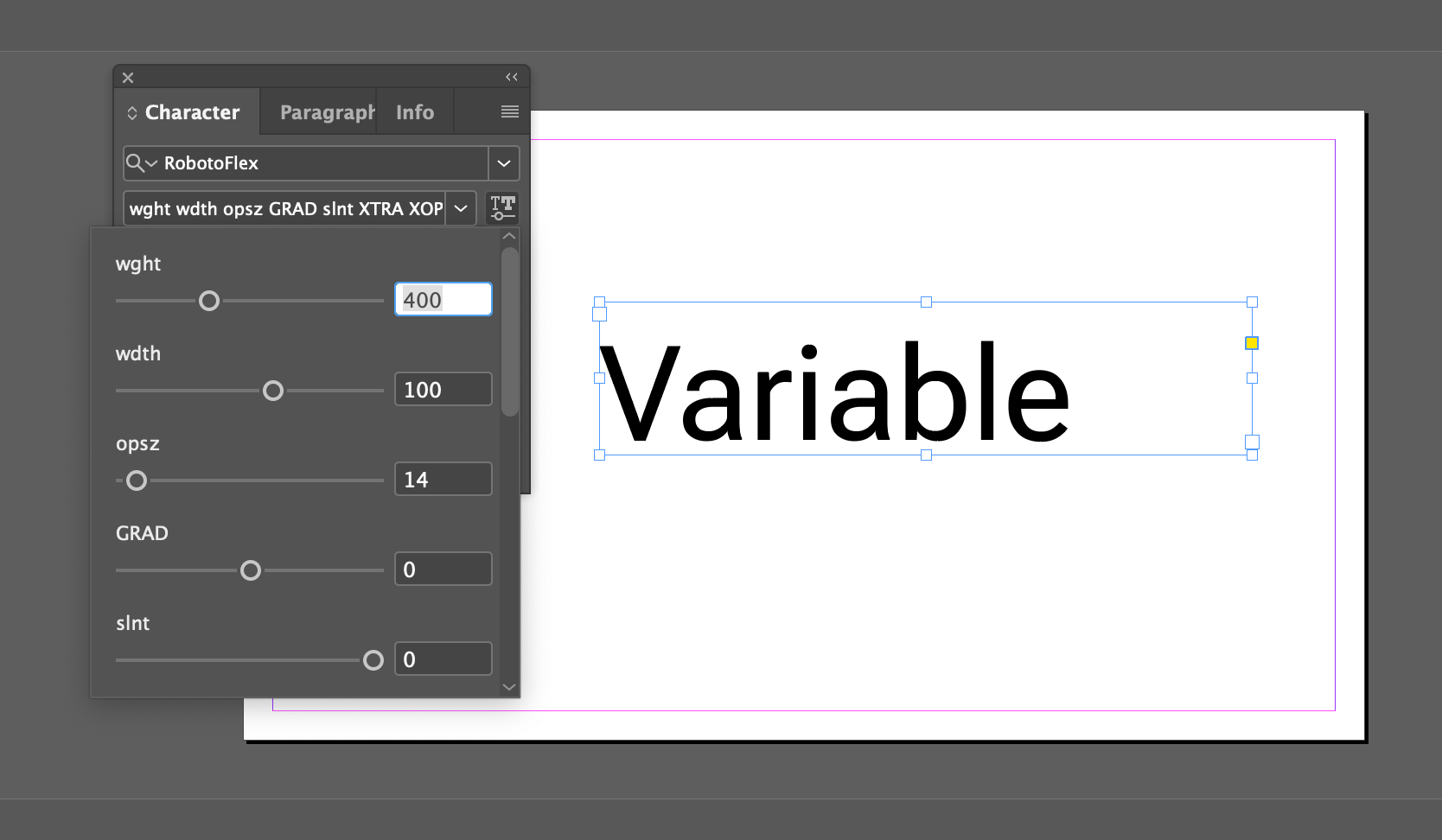
One of the key steps in the history of variable fonts was the creation of a shared standard. This was mainly developed in two sectors: desktop publishing and the web. In its 2020 update, Adobe InDesign introduced a slider for managing variable fonts, a function that was already available in Photoshop and Illustrator. The same feature was also added to Sketch web design software.
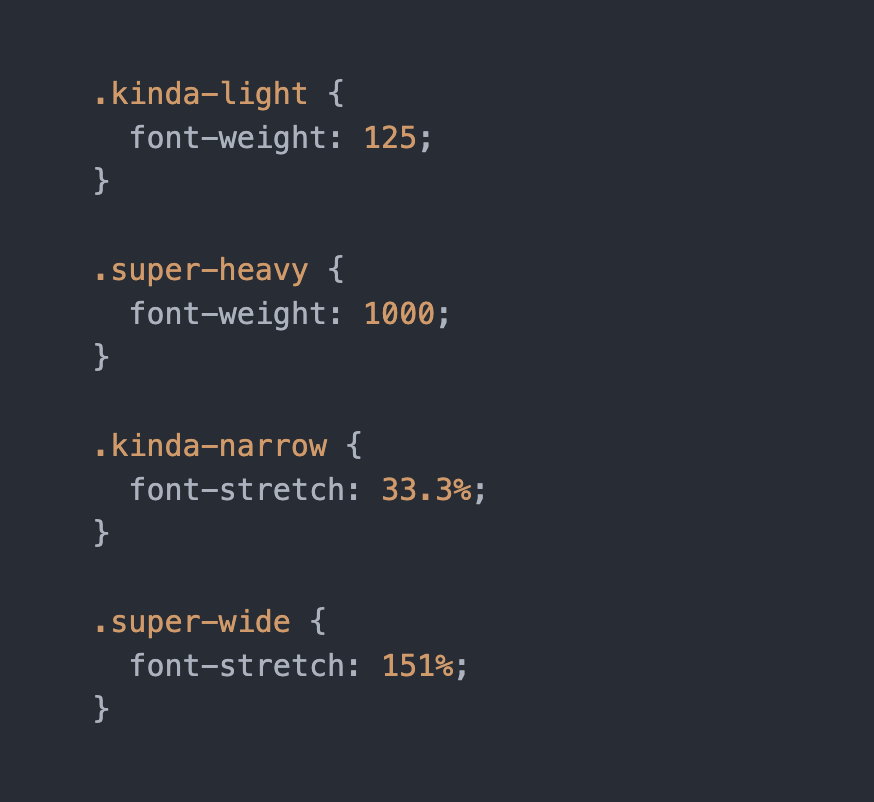
In the online world (and specifically in coding), practically all browsers have supported variable fonts since May 2020. In web development, a font’s visual attributes are specified in CSS style sheets, which manage a page’s design and presentation.

Five standard axes for variable fonts have been registered for use in CSS: weight, width, optical size, italic and slant.


Foundries and variable fonts
So how are digital foundries – the companies that produce the fonts in question – reacting to this variable approach? let’s take a look at two, Dalton Maag and Dinamo, which seem to have grasped the potential of variable fonts and are making the best possible use of them.
Dalton Maag is based in London, but it comprises an international team of forty designers, web developers and creative directors who work on typefaces for retail and private clients. Theis client list includes Google, Amazon, Intel, Nokia and the 2016 Olympic Games in Rio.

The foundry released its first variable font – Venn – in 2018, and since then it has also added Objektiv, Mokoko and Aktiv Grotesk to its portfolio. It has decided that from now on it is only going to create variable fonts, and in an interview one of Dalton Maag’s creative directors reflected on the changing relationship between font designers and graphic designers.

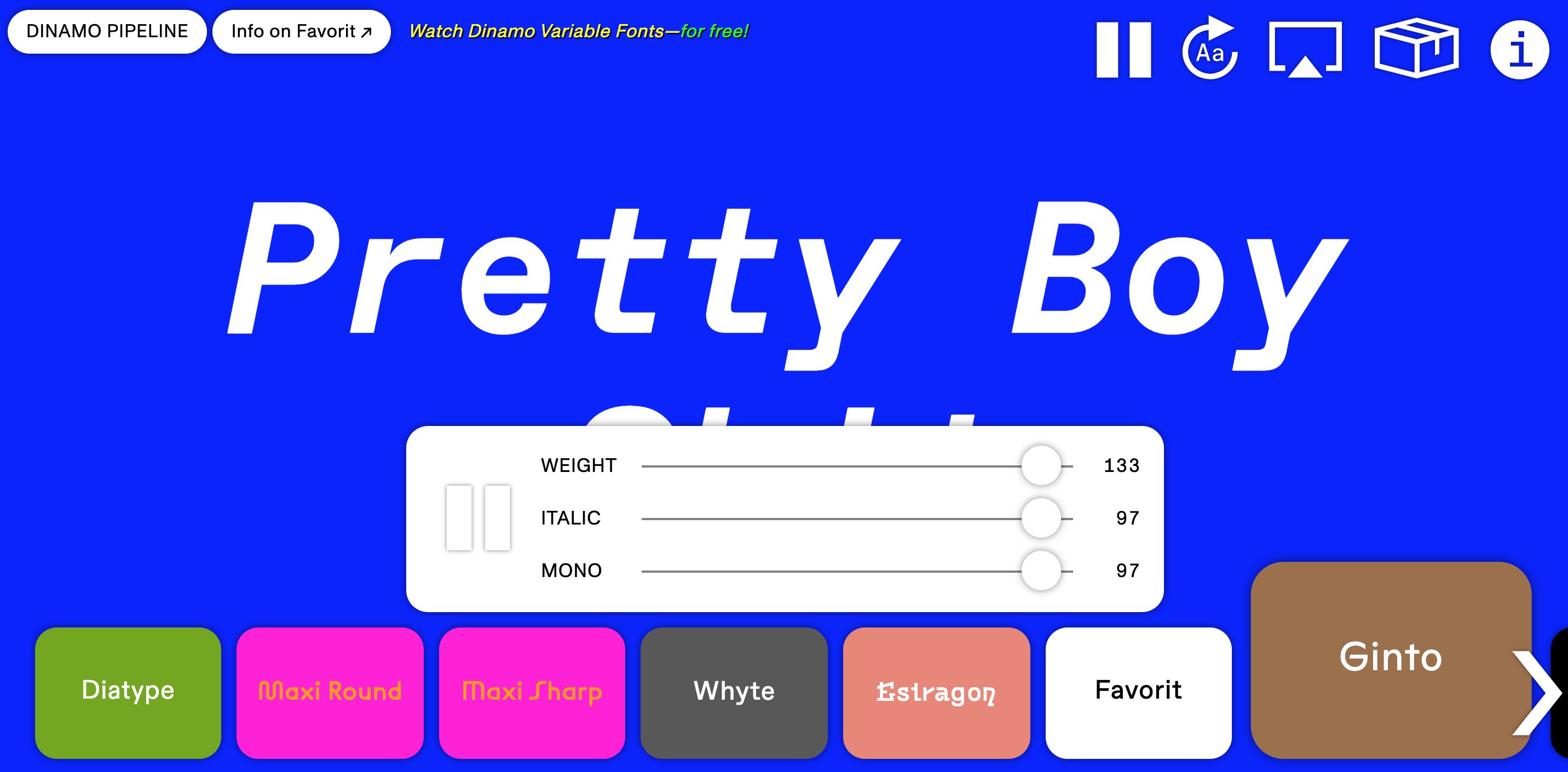
Dinamo, meanwhile, is a Swiss foundry with offices in Basel and Berlin, which creates fonts for catalogues and unique typefaces for brands and institutions. The firm has always had an experimental approach and is passionate about variable fonts, and has created a series of tools allowing people to see the full potential of this technology.

Of these, Dinamo Pipeline is certainly the most spectacular – a web page that allows you to experiment with the various axes of Dinamo’s fonts, with interesting results.

Designs based on variability
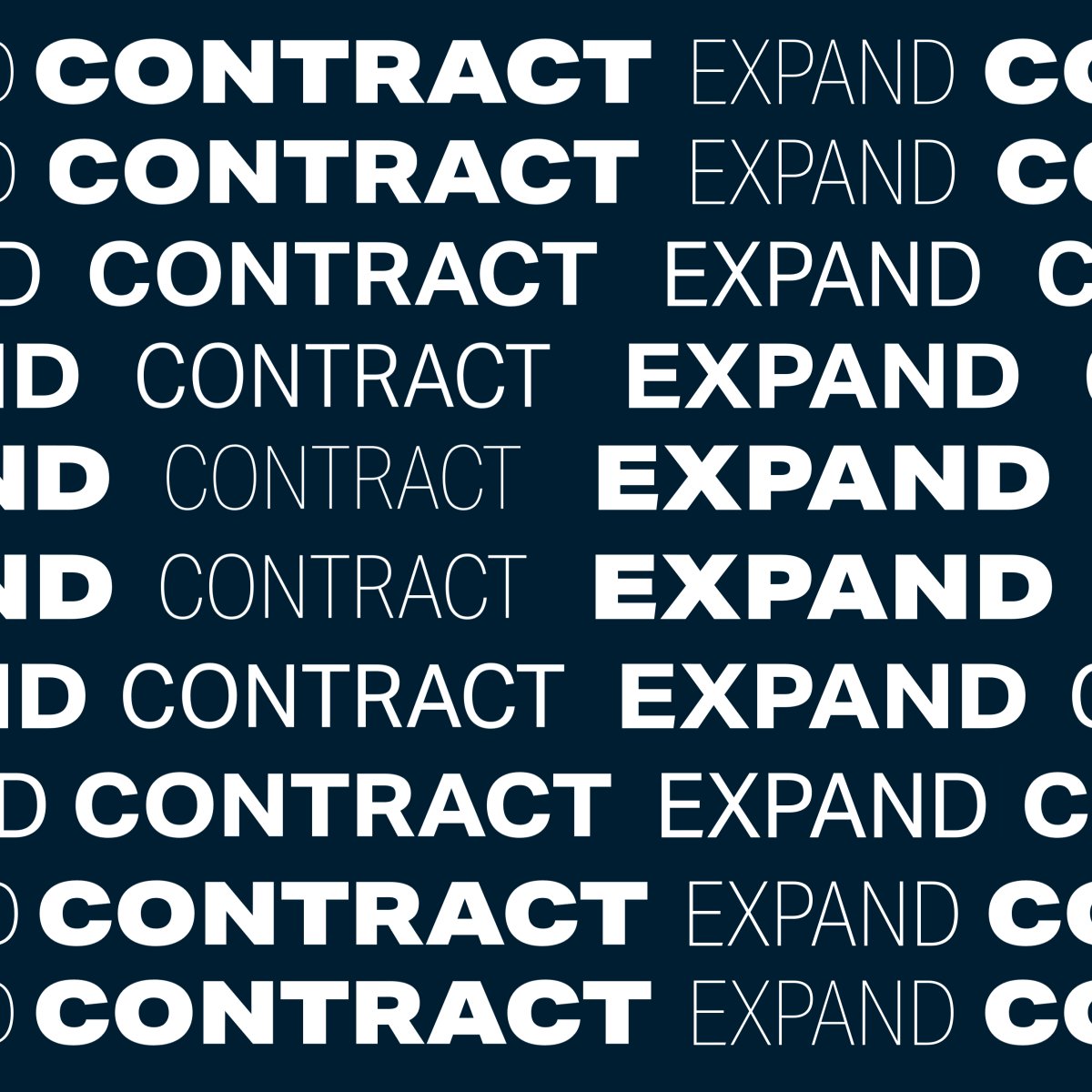
As soon as foundries started releasing variable fonts, designers all over the world began experimenting with the technology and pushing its boundaries. A series of designs in 2020 focused on variable fonts brought the topic into the limelight even more.
One such design came from D&Ad, a British educational organisation that promotes excellence in the fields of design and art direction and which also organises the annual D&Ad Awards celebrating creative professionals from all over the world. In 2020, the awards, and the associated festival, were held online due to the pandemic.
As a result, the festival’s identity had to be visually very strong (to make up for the lack of a physical presence) and work well digitally. The organisation hired Studio Dumbar to develop the project, which created an infinitely adaptable and flexible identity using the word ‘image‘ as an anchor and a series of words to express the boundless possibilities of creativity. The identity is based on the variable font Marfa, designed by none other than Dinamo.

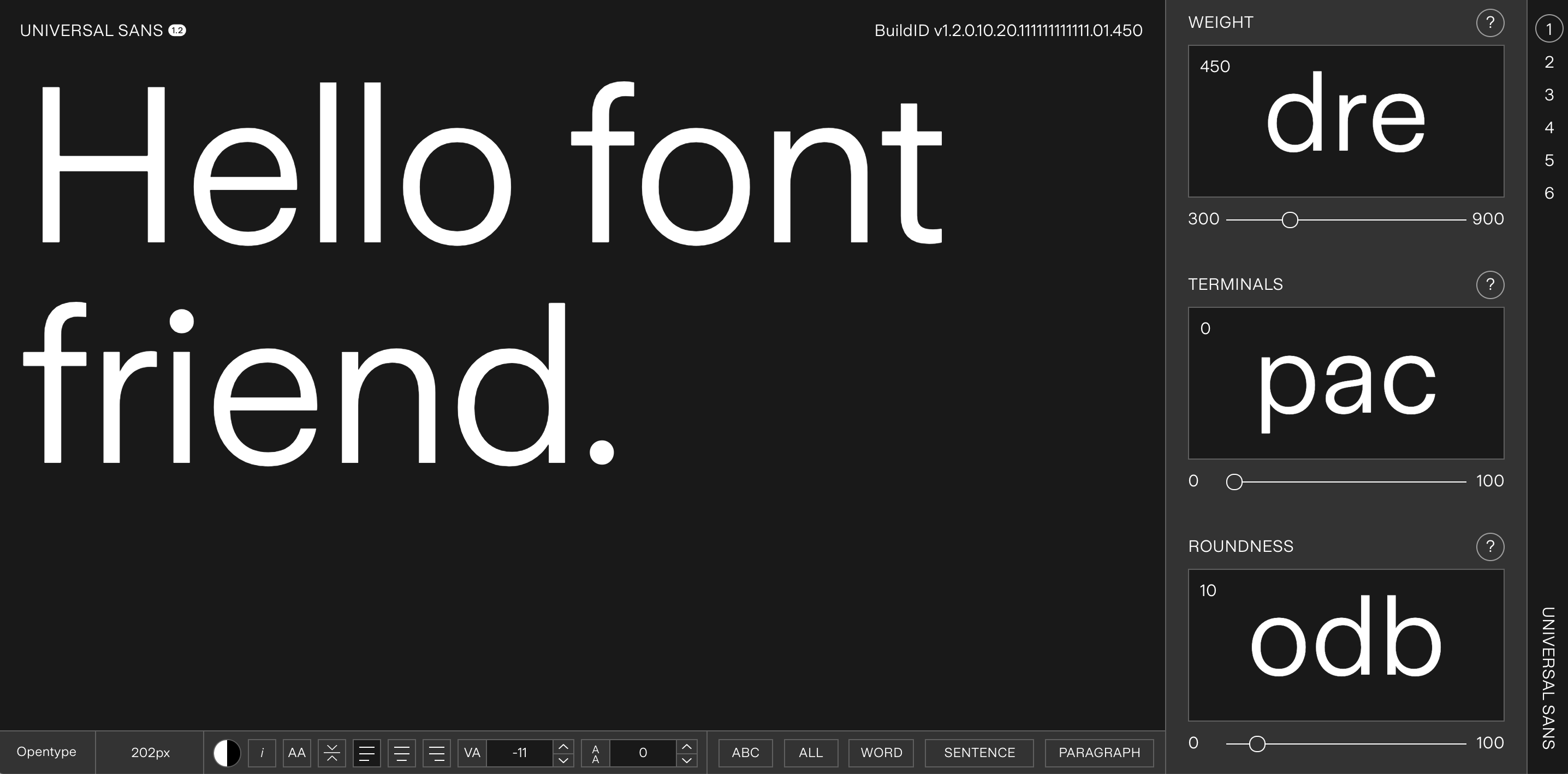
Incidentally, the most prestigious prize at the D&Ad Awards (the Black Pencil) itself went to a variable font design: Universal Sans, designed by Family Type in partnership with the TwoMuch studio.
This font offers a wide range of customisation options and previously unseen variables, and recalls the wide-ranging yet coherent style of the first sans-serif fonts designed in the twentieth century, but developed using cutting-edge variable font technology.

The topics explored above provide an idea of where we currently stand with variable fonts. Although it is still difficult to gauge exactly how this tool will be used in the long term, some things are becoming clear.
Firstly, it seems the role of type designers and foundries is changing: being au fait with variable technology is becoming a prerequisite in the world of type design. Designers in the sector are creating new types of font, and are increasingly having to handle more complex situations and cases rather than just single files. At the same time, the role of graphic designers is changing too. They are taking on ever more responsibility in their choice of fonts, which provide increasing scope for customisation and therefore require more work.
Perhaps in a few years, when variable type design has become standard practice for everyone, it will be difficult to recognise specific font styles on billboards, in books and magazines or on our favourite blogs. Every brand, company and institution will be able to create its own truly unique and personalised typeface.